今回のお話しは実際に作ってみて覚えたことや感じたことをまとめています。 今までより専門的なお話しになるので 「WordPressでサイト作ってみたいなぁ」と考えている人向けになりそうです。 まぁ、そんな感じで作るんだぁ〜ってコーヒーでも飲みながら読んでくださいね。 では、続きをどうぞ!
サイト開設奮闘記その4
〜WordPressで覚えること〜
一度サイトを作ったことがあった身として話すと、WordPressさんは独自のやり方が強めだなと感じます。その分、HTMLやCSSを入力せずともページを編集できるのはマジでありがたいです。
すごい時代ですね…。
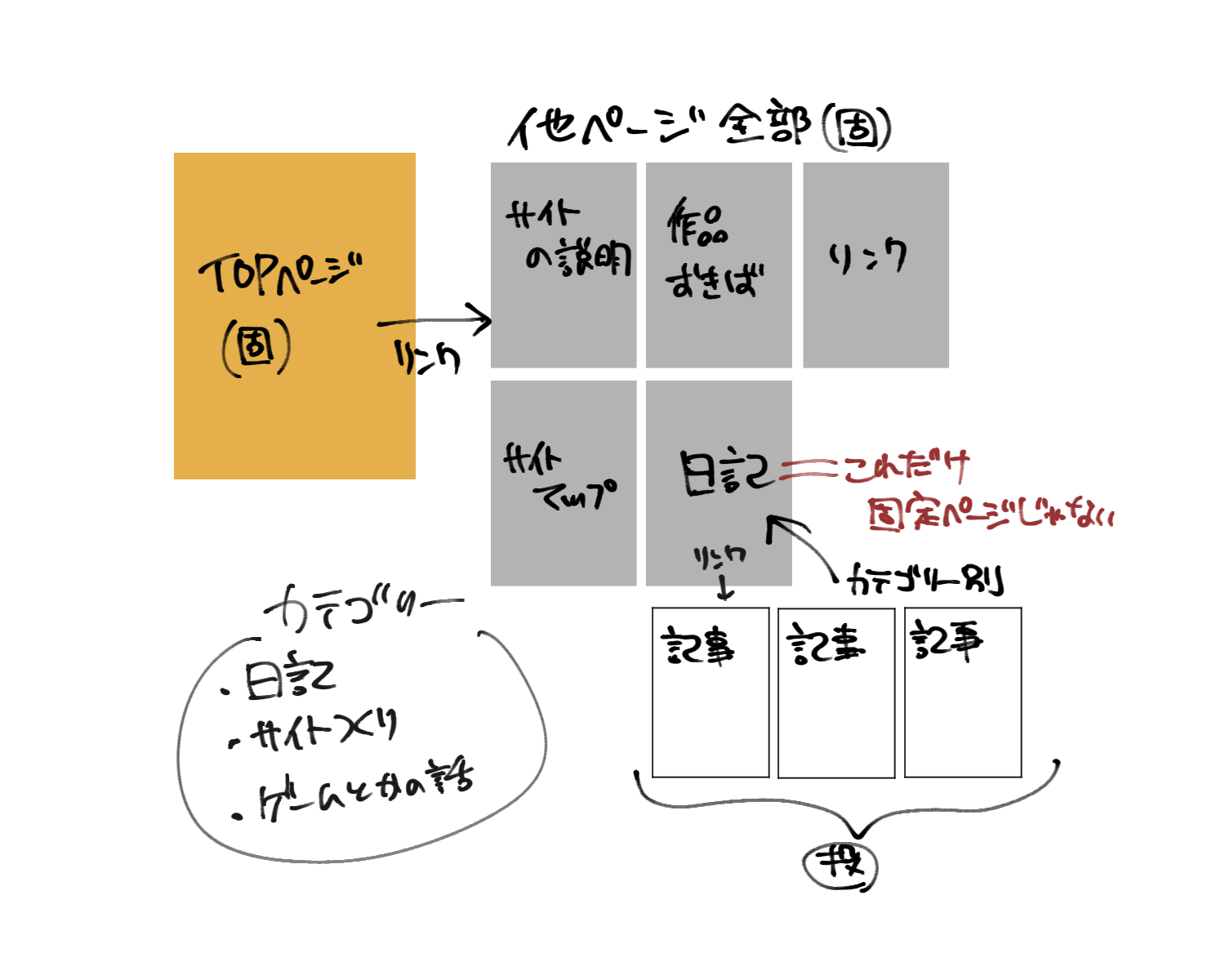
サイトの構成を計画する
WordPressは作成するページにいくつか種類があるので、そこを覚える必要があります。 固定ページ URLでアクセスしたとき、一番最初に表示されるフロントページ…など、サイトを構成する土台になるページ。 とくもり日和でいう「TOP」「必読」「地図」「絵置場」「リンク」がそれ。 大体のページは固定で作る、と考えても問題なさそう。 投稿ページ 特定のページに対して、複数のページを小分けで追加したい場合に便利なページ。 今のところ、日記の記事だけ投稿ページで編集してます。 カテゴリー別に分けることができる利点がある。 カテゴリー 投稿ページをまとめて表示する場所。 ページじゃないのかも?と思ったけど実際に表示されるので私はページとカウントします。 このサイトで言えば「日記」を選択すると出てくる一覧ページで、これが「日記カテゴリー」。 さらに細かく分類することができる。 この使い方をマスターするともう少しましな絵置場ができそう…。 これ、各ページのURLにも関わる話なので慎重に投稿した方がよさそうです。

…私の場合、実際に作る前に大まかなページの種類とリンクのルートをメモしてました。 ページ構成に正解はないですから、他のサイトをみて雰囲気を感じ取るのが一番の近道ですね!この、サイトを巡り歩く感覚…懐かしいなぁ!
ページ作りの枠を覚える
テーマによって違いはありますが、一つのページを構成する枠も様々です。
ヘッダー(ナビゲーション)
サイトの上部に表示するメニュー項目。
リンクをつなげたいページを簡単に選択できる。
本文
ページのメイン部分。
様々な機能を駆使して自由に作れる。WordPressさんだとブロックの知識が必要。
フッダー
サイトの下部にあるメニュー項目。ヘッダーと同じにしてみたり、問い合わせを作ったり、上部に飛ばしたりとかやり方は様々。
ウィジェット
主に投稿ページやカテゴリーをまとめて表示する枠。
テーマによるけれど表示位置は自由に決めれて、ブログ画面の横に設置してる人が多い印象。
コメント一覧だったり、カレンダーを貼ったり、こちらも自由度が高いですが、私は表示しない派かな…。
コピーライト
サイトの一番下に表示される枠。
簡単に言えばホームページの著作権を記載する場所なのですが
ここは二次創作サイトなのであんまりガッツリ書くには気が引けますね。
©︎っていう表現をよく見かけると思いますが、二次創作ではやってはいけないはずです。多分。
サイトを作った大元のリンク、作った人の名前や何年に作ったのかを記載する方が多いです。
WordPress最強の武器「ブロック」
あとはブロックを覚えればサクサクつくっていける…はずです!! 今、皆さんがみている記事の編集画面を見せるとこうなってます。

文字は改行やスペースを反映してくれる詩ブロック。
大きく目立たせて見せたい時は見出しブロック。
画像の添付は画像ブロック。
画面を分割したい時はカラム。
何から何まで全部ブロックで構成されます。
…これ、最初は全然理解できなくてブチ切れムーブかましてましたが
本当はめちゃくちゃすごい機能なんです!!!
私が昔作っていたサイトだとHTMLやCSSを覚えて入力する必要がありました。
例えば、文字の大きさだったり。色だったり。
こ
ん
な
改
行
も
こういうのに全部難しい暗号みたいなのを打ち込む必要があったんですが、ブロックがあれば
ボタンのクリック一つで簡単にできちゃうんですよ!
すげー!!(もしや今のサイト作りってそれが当たり前なのか?)
そんでもって、ニシキさんのブロックがまぁすごい!
おしゃれで便利な機能がたくさん入ってます。
ありがたい!
と、いうわけで
『とくもり日和』ができるまでのお話しはここまで。
読んでくださって本当にありがとうございます!
ここまでくるの大変だったんだよぉ〜!!!聞いてくれぇ〜!!!って感情だったので
そこだけでもわかっていただけたのであれば幸いです。
最後に、かなりお世話になったサイト様をご紹介。
同人サイトを作るために必要なことがたくさん描かれています。
教 訓
- 今、実際に活動している人のサイトをよく見よう
- レンタルサーバーは安定したものを選ぼう
- WordPressを使うならテーマは慎重に決めて安易に変更しない
- 何事も最新の情報が正しいと思え
これから個人サイトを作ろうと計画している方に この奮闘記が少しでもお役に立てればと思います。 お付き合いいただきありがとうございました!
おむおむ